Here is a simple tutorial on how to make text (logo) with mirror effect in Adobe Fireworks. This type of text and photos became very trendy.
- At first open Adobe Fireworks and create a blank project with your prefered canvas size.
- Then select Text tool and type in your text. Choose size and color before you start creating mirror effect because it would be easier to match real text and mirrored part.
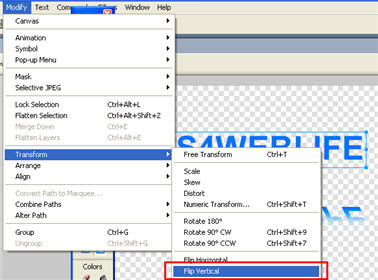
- After your text is typed on the stage dublicate it and flip vertical. To do so select text with Pointer arrow and press Ctrl+Alt+D then go to Modify -> Transform -> Flip Vertical
- Align flipped version of text with normal text so that they are one above the other.
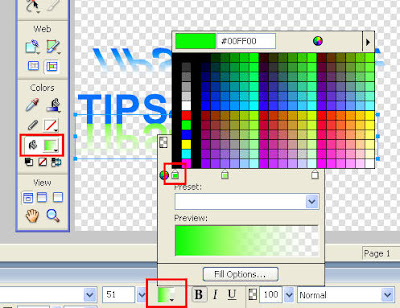
- Select flipped text and grab gradient tool or press G for shortcut. Drag with gradient tool selected top down on the text. You will see some gradient with default colors. Now you must change the gradient's color and opacity
- Press the color window with bucket icon to show color pallete. Notice gradient line with some arrow selectors on the top, here you can change color and opacity. The most simple gradient is with solid color and opacity 100% on one side and white color and opacity 0% on the other.
- Click on the bottom left selector and select color that match your original text. Click on middle bottom selector to adjust color if needed. Now click on those top selectors and adjust opacity.

- Skew the mirrored text to add some realistic drop shadow feel. The final result should be something like this.






Of course you can make this effect much better, just play around with textures, colors and opacity levels.

1 comment:
Thanks for taking the time to share this tutorial! Very nice. I just started making video tutorials similar to this.
Post a Comment