
If you're creating your design using css instead tables you could probably run into problem how to center div element in your page. There is no such css rule float:middle which probably could help to center this div.
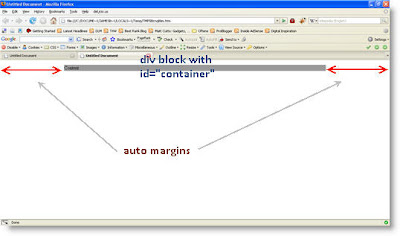
The solution is very simple in fact. All you have to do is to define margin: 0 auto; property in your css code. For example you have some div like

You can test it out by copying the code below to your text editor (i.e. Notepad) and save it with .html extension.
#container { width: 860px; margin: 0 auto; background:#999999; } </style> </head>
<body>
<div id="container"> <p>Content</p> </div> </body> </html>

2 comments:
Great, this one works well for IE7, Firefox, Opera (the 3 browsers I tested so far).
Hopefully it is OK with IE6. If somebody can check... Thanks
No, it won't work in IE6.
But the following code work.
(Only the CSS)
#container
{ width: 860px; margin: 0 auto; background:#999999; text-align: left; }
body { text-align: center; }
Post a Comment